Development Blog #4: Week 6 Snapshot
Going into week 6, we began to plan what we needed done immediately on our project, with the aim of having most of the core functionality finished by the end of the week, or next week at the latest.
The core functions we aimed to complete this week are as follows:
In preparation for sprint 1, we are completing core functionality details, as well as beginning to polish up for a final application. For sprint 1 we aim to have a functional, albeit not totally efficient application to showcase.
Things we have accomplished for sprint 1:
Things we still need to implement before full release:
The core functions we aimed to complete this week are as follows:
- The ability to access/view a profile, that user's pictures, and information.
- Implement the core data class
- Enable the camera for creation of photos
- At the very least an upload feature to display images
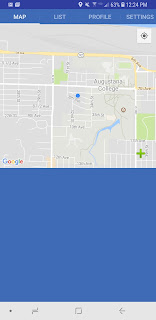
- Finding nearby pic spots (popular picture locations)
- Set up offsite (server-side) storage of credentials (and eventually pictures) [Using Firebase]
- Enable profile creation and ability to view other profiles
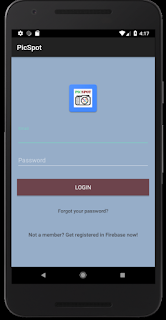
- Create an icon for app use
In preparation for sprint 1, we are completing core functionality details, as well as beginning to polish up for a final application. For sprint 1 we aim to have a functional, albeit not totally efficient application to showcase.
Things we have accomplished for sprint 1:
- Login/signup/logout functions enabled
- Image displaying
- Adaptive icons enabled, no more default icons.
Things we still need to implement before full release:
- Database for user data and images (server-side, as opposed to current client-side shell)
- Pulling data and images from offsite
Seeing as our first demo release is next week, expect big changes coming in the next post!



Comments
Post a Comment